对于前端而言,了解css样式的优先级,对开发或处理bug有着事半功倍的效果,今天在做项目的时候,突然碰到一个优先级的小问题,刚开始不知道所因,后来才发现这个问题是由优先级造成的。先描述下问题,鼠标悬停在父容器时,子容器显示,移开消失。看到这个问题,可能有些人要喷了,这和优先级有毛线关系,看起来的确没关系,其实还是存在一定关系的。假如你在书写子容器样式时,采用的是内联式写法,那么这个悬停是否还有作用呢?看下面的代码……
示例代码
我是一个测试Demo 是不是想我!!!
是不是想我!!!
想我也没用!!!
这个Demo时,会发现鼠标悬停在第三个div时,并没有任何效果。为什么会出现这种问题,是不是鼠标hover事件没有被触发,虽然认为这个是不可能的,但我还是测试了下,我将第三个内联样式去除,发现hover事件是可以被触发的,那是什么原因造成的呢?
分析原因
鼠标hover事件可以被触发,在内联中写入display: none却毫无作用,那么是什么原因造成的?是不是内联中写入display: none,会禁止hover事件?答案并非如此,内联的display: none,并没有禁止鼠标hover事件,而是因为内联样式的优先级要远远高于别的引入方式。
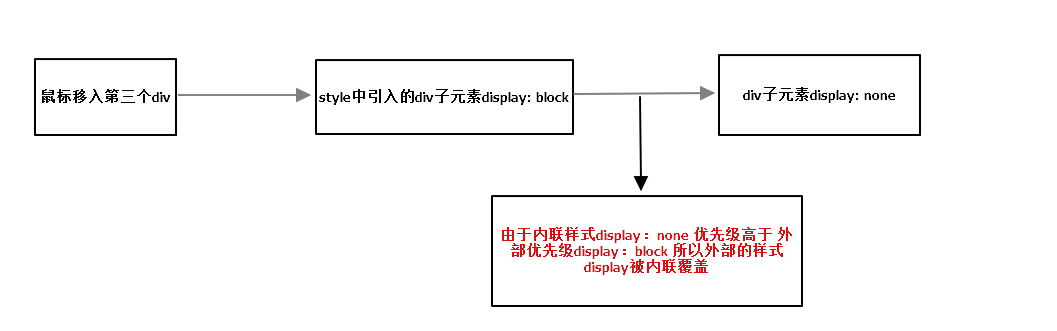
过程大概是这样:
如何在不修改内联样式条件下,可以让它正常出现
css中的一个属性:!important
描述:提升指定样式规则的应用优先权。如果说内联样式是远程导弹威力惊人,那么!important就好比核武器毁天灭地。它的优先级可以说是css中权重最大,当然是在不考虑兼容性的情况下。
.divTest:hover h2{ display: block !important;}
在不兼容!important属性的浏览器中,上面的Demo可以实现预想的效果,因为!important的优先级要高于内联样式优先级。
css优先级规则
- 基础选择器 css基础选择器有标签选择器、类选择器、id选择器、通用选择器
p{ color: red;font-size: 14px}/*标签选择器*/ .test{ color: red;font-size: 14px}/*类选择器*/ #warp{ color: red;font-size: 14px}/*id选择器*/ *{ color: red;font-size: 14px}/*通用选择器*/ - 组合选择器
div,h2,p{ color: red;font-size: 14px}/*群组选择器*/ div a{ color: red;font-size: 14px}/*后代选择器*/ div>a{ color: red;font-size: 14px}/*子选择器*/ h2+p{ color: red;font-size: 14px}/*同胞选择器*/
- 属性选择器
p[title]{ color: red;font-size: 14px} p[class="test"]{ color: red;font-size: 14px}
css优先级(借鉴前辈整理的笔记)
-
id选择器默认优先级最高,其权值为100
-
class选择器、属性选择器和伪类选择器的权值为10
-
标签选择器的优先级较低,其权值为1 所以在比较样式的优先级时,只需统计选择符中的id、class、标签名个数,然后把对应的权值相加即可。根据结果便可得出优先级高低。
-
如果样式值中含有!important,则该值优先级最高
h2{ color:blue;}//其权值为1 #content{ color:#666;}//其权值为100p .test{ color:#ccc;}//其权值为1+10=11 #main div .test{ color:red;}//其权值为100+1+10=111div #main .left #nav{ color:#000}//其权值为1+100+10+100=211
总结
css优先级是前端必须掌握的基础知识,在开发或者修改页面bug时,不同场景都的css样式问题很有可能是由于css优先级所造成的,所以面对页面样式问题时,将css优先级考虑其中,或许能够得到意想不到的效果。